
Context
MS-HCI Course Project
ROLE
End-to-end Product Design, User Research, User Design
Tools
Figma, Qualtrics, Miro
TEAM
Sophie Clyde, Manuni Dhruv, Yijiang Xu
TIMELINE
Aug - Dec 2023 (16 Weeks)
This project is currently under construction.
The areas blocked out in green will be replaced with content soon. Thank you for your patience!
PROBLEM STATEMENT
How might we help working immigrants, new and unfamiliar with the US medical system, find a primary care physician?
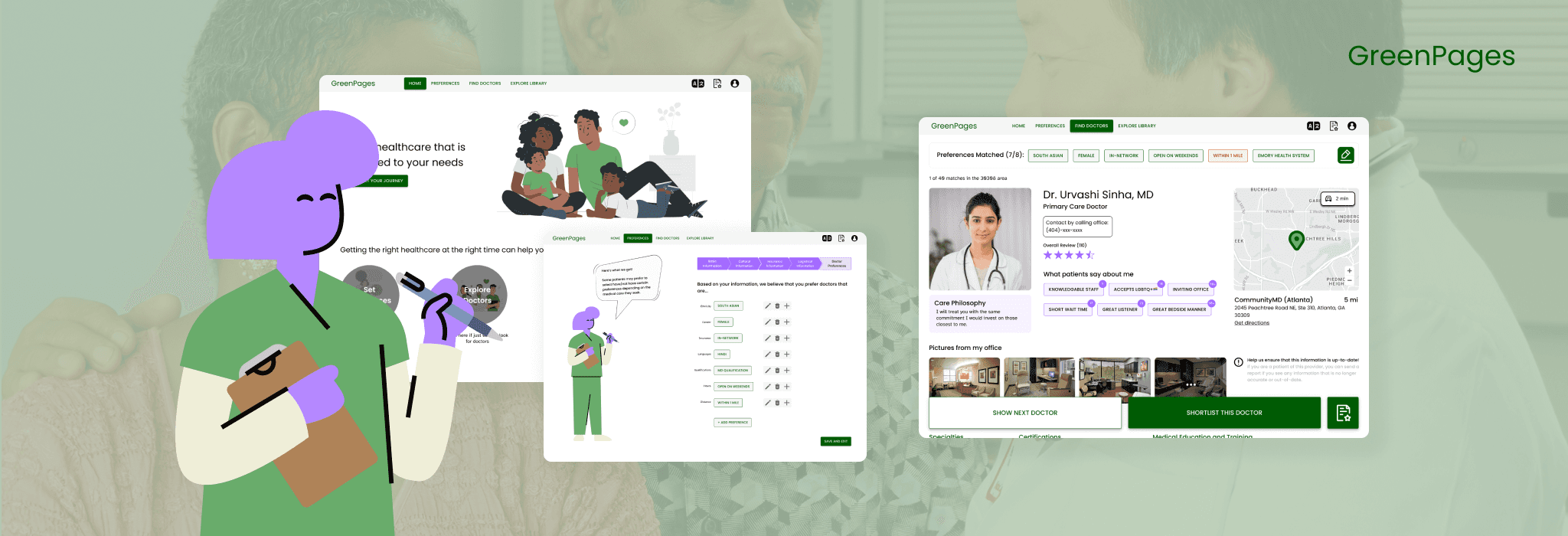
My team designed a web application that streamlines the medical care search for immigrants by considering the specific attributes associated with US immigrants.
This video walks through how a new user would approach the application, demonstrating how they would set up their profile and find a doctor that matches their needs and preferences.
✦ INTRO
Equity and Privacy in Healthcare
In order to ensure we create a product that is unique in its function, we narrowed down our target user group.
✦ RESEARCH & ANALYSIS
To better understand our new user group, we observed their behaviors while seeking healthcare, collected academic and industrial research on related issues, and compared existing tools that are frequently used by our users.
Here are 5 defining characteristics of our user group within the context of searching for medical care.
Virtual Ethnography
Scanned through information shared voluntarily on public online forums as it avoids the issue with sensitive information.
⤷ To observe the thoughts of participants from different backgrounds as they share their negative experiences with this process.
Why we didn’t choose to do surveys or in-person ethnography?
Dealing with sensitive healthcare information can be difficult. We wanted to get in-depth and quality knowledge from our data collection methods and that would inevitably lead to disclosure of sensitive medical data that we did not want to pursue.
DEFINING CHARACTERISTICS & PRACTICES
The ecosystem map above maps connections between stakeholders, including the primary group “Patient”. Other important stakeholders that we will be reviewing below are dark green, while the remaining stakeholders are light green.
The dollar ($) sign signifies a transactional connection in which money may be involved, and the bold lines highlight connections between the primary group and the other important stakeholders.
As we aimed to streamline the medical care search process, we looked at existing healthcare search tools, such as insurance portals, and non-digital systems like phone books and family referrals. Along with healthcare systems, we also audited other tools built around trust and community.
We chose to analyze these tools specifically from the lens of our primary group. They either have access to some of these tools (online resources) or lack access to some (family referrals).
After reviewing these tools, we identified some key features that our primary group would be most interested in or benefit most from and ranked each system on how well they fulfilled each feature.
Analysis of Existing Health Systems
Analysis of Existing Community Systems
Semi-structured Interviews
Conducted 6 interviews with stakeholders, including 5 patients and 1 medical worker.
⤷ To understand how people go about the search process, what factors they consider, what information they trust, and how prior experiences shape their current process.
→ Affinity Mapping Analysis
We gathered and highlighted quotes from our interviews and ethnography to identify users' behavior patterns and motivations in their search for a PCP. This will allow us to understand common issues and needs from our users, and these insights will guide us in the ideation process.
From our research, we collected observations about the behaviors and emotions our users had concerning the medical search process.
In order to better understand the challenges our users face, we decided to breakdown the process of finding medical care through the perspective of someone who is familiar with US healthcare into a task analysis.
From there, we created 2 personas from our target user group, each with different needs and preferences, to ensure we accommodate for users' varying situations. We then developed task analyzes to understand the process these users would have to go through in order to accomplish their task and emphasize steps they may face difficulty in.
PERSONA 1 — Understand the different parts of the medical system through online resources, find a doctor through an insurance website, and call an insurance agent to book an appointment.
PERSONA 2 — Find a doctor that fits their constraints of budget, proximity, culture, and gender. Use limited technology and perform the task outside of working hours.
✦ DESIGN
Once we understood the significance of these three themes, we determined a set of design requirements based off them. We believe these requirements should be at the heart of the system we design to help our user group.
The system should …
Design Brainstorm (Crazy 8's)
We ideated designs for each of the 8 requirements within 8 minutes, which we then discussed together as a team. Afterwards, I digitalized and organized my team's ideas onto a Miro Board.
Design Concepts
When conceptualizing our system, we reflected upon our main objective, which is to streamline this medical search process, by coming up with solutions in the form of metaphors. This would allow us to view this process in interesting ways and led us to discover unique solutions.
Upon reviewing these metaphors, we compared the strengths of each and ultimately decided to move forward with two combined concepts.
⭐ Storyboards
To visualize these combined concepts, we created storyboards to demonstrate how a user would go about interacting with each system. From here, we also compared how effective our system would be on different platforms—a mobile app versus a web application.
Reviewing Auditions for a PCP (07 Audition + 08 Dating App)
Cooking Up a Recipe for Medical Care (09 Cooking + 10 Menu Card)
Value Proposition Canvas
To capture our research, we created a value proposition canvas that demonstrates the tasks, pains and gains that our user group is trying to accomplish and how our design ideas will relieve some of the pains and create more gains.
Visual Language Study
We examined healthcare websites, such as ZocDoc and Healthgrades, to see what colors and font styles are frequently used and determine how we should design our system so that it can feel familiar and trustworthy.
We chose green as our primary color as it is often used to represent health and purple as a complementary color. We also decided on 2 sans serif fonts: Poppins for headings and Atkinson Hyperlegible for body text, a font by the Braille Institute for greater legibility for low vision readers.

















































